Een snelle website heeft verschillende voordelen, je denkt misschien waarom moet een website nu sneller zijn? Die seconde wachten kan toch geen kwaad? Jawel, elke seconde telt! Eén seconde kan het verschil zijn tussen ja ik koop dit product of nee het duurt me te lang. Uit verschillende onderzoeken blijkt ook dat een tragere website zorgt voor een lagere positionering in Google en een lagere conversie.
Waarom is een snelle website belangrijk?
Conversie & gebruiksvriendelijkheid
Ten eerste is de snelheid belangrijk voor je conversie. Als je een webshop hebt en een toekomstige klant is opzoek naar een specifiek product dan wil de klant niet te lang wachten. Amazon verliest volgens hun eigen tests $1,6 miljard aan verkoop inkomsten als hun website 1seconde trager zou zijn. Een trage website voelt niet prettig aan voor bezoekers, volgens Google verlaten 32% meer gebruikers je website wanneer je website van 1seconde vertraagd naar 3seconde. Zorg er dus maar snel voor dat je website snel is!
De Google zoekresultaten
Ook de positie in Google wordt bepaald door de snelheid van je website. Google bezoekt dagelijks zoveel mogelijk websites, wanneer Google merkt dat je website sneller is dan de andere gaat Google dat waarderen, ze kunnen dan meer websites op een dag bezoeken. Ook weet Google dat een snellere website beter is voor de gebruiker dit helpt je dus ook om hoger te komen als men je zoekt via Google.
Hoe wordt de snelheid bepaald?
Voor je kan beginnen met het controleren van je website moet je natuurlijk weten wat zo een controle precies inhoudt en waar je op moet letten. Een website bevat HTML code, dit is de structuur en inhoud van je website. Daarnaast heb je CSS bestanden die voor de opmaak zorgen, javascript bestanden die voor dynamische elementen zorgen en afbeeldingen.
Wanneer je een website opent in je webbrowsers gebeuren er verschillende aanvragen (requests) naar de server om die data te kunnen downloaden en te verwerken door je webbrowser. Elke request heeft zijn tijd nodig om te laden, dus hoe meer requests er zijn hoe trager je website is. De tijd die een request nodig heeft kan beïnvloed worden door verschillende factoren. Zo is de afstand van de bezoeker naar de server een grote factor, maar ook de grootte van het bestand en de kwaliteit van de webhosting.
De snelheid van je website testen
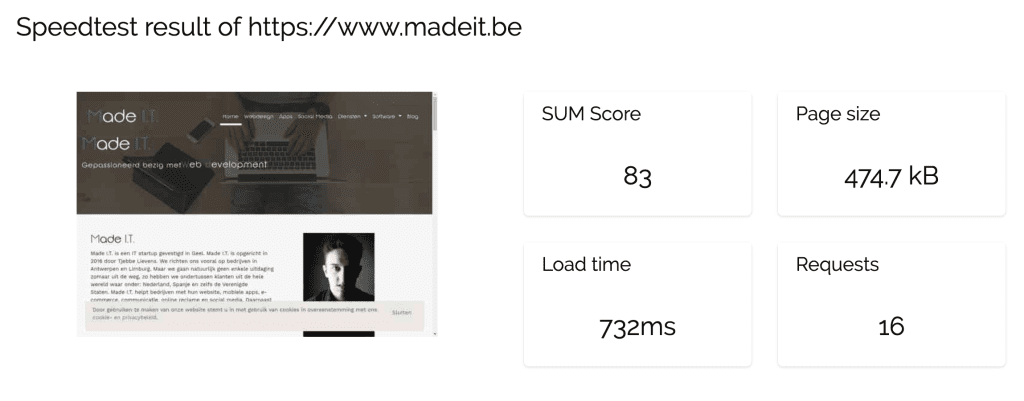
Om de snelheid van je website te testen kan je een online tool gebruiken. Bij Made I.T. hebben we ons eigen systeem ontwikkeld waarmee we meer inzicht willen geven aan website beheerders hoe hun websites presteren. Via Server Uptime Monitor online tool kan je zeer eenvoudig je website laten testen en krijg je meteen het resultaat en verbeter punten te zien.
Een test starten is heel eenvoudig, je geeft je website in klikt op start, wacht enkele seconden tot de website gecontroleerd is en klaar.
Tijd tot de eerste byte
De TTFB (Time to first byte) is de belangrijkste factor om te controleren of je website traag is. De TTFB is de tijd die nodig is om de eerste byte te ontvangen, deze tijd omvat: De tijd die de aanvraag nodig heeft van de browser tot aan de server, de tijd die de server nodig heeft om de data te verwerken en klaar te maken om terug te sturen naar de browser en het terug sturen van de data naar de browser.
De TTFB is zeer belangrijk en wordt beïnvloed door zwaarte van je website, heb je een gewone bedrijfswebsite of blog zal normaal je TTFB sneller zijn dan een grote webshop met 100.000 producten. Maar ook de kwaliteit van webhosting is van belang, een goede webhosting zal steeds een betere TTFB hebben dan een minder kwalitatieve webhosting. Als je een hoge TTFB hebt en niet wil veranderen van webhosting kan je ook een cache mechanisme gebruiken. Voor WordPress heb je hier handige plugins voor die je snelheid aanzienlijk doen verbeteren.
Afbeeldingen optimaliseren
Een andere manier om de snelheid van je website te verbeteren is het optimaliseren van afbeeldingen. Vaak worden afbeeldingen in volledige grootte op de website getoond waarna de website ze verkleint weergeeft. Dit zorgt voor een onnodige vertraging. Beter is om je afbeeldingen meteen de juiste afmetingen te geven. Gebruik je WordPress? Dan kan je ook een plugin installeren die er meteen voor zorgt dat je afbeelding de juiste grootte krijgt, je moet dan niets zelf meer doen. De plugin die we bij Made I.T. vaak gebruiken is Smush.
Javascript en CSS optimaliseren
Javascript en CSS is regelmatig ook een vertragende factor van je website. Heel wat thema’s bevatten functionaliteit die weinig wordt gebruikt, dit zorgt voor een overhead. Om de overhead te verkleinen kunnen we de CSS en Javascript bestanden verkleinen, comprimeren en samenvoegen. Hier door kan je weer snelheidswinst behalen. In WordPress kan je hier voor een plugin gebruiken o.a. BWP Minify of WP Rocket wordt bij Made I.T. gebruikt.
Gebruik maken van een CDN
Het gebruik van een CDN (Content Delivery Network ) kan een verbetering zijn, maar ook een vertraging! Een CDN gaat de inhoud van je website vanaf de best geografische locatie bezorgen aan je bezoekers. Zijn je bezoekers enkel actief vanuit europa, of één content waar je website op gericht is. Dan gaat een CDN weinig snelheidswinst opleveren. Is je website wereldwijd veel bezocht? Dan kan een CDN wel een goede verbetering zijn, ook wanneer je eigen website al een trage TTFB heeft kan een CDN helpen.
Het gebruik van een CDN (Content Delivery Network ) kan een verbetering zijn, maar ook een vertraging! Een CDN gaat de inhoud van je website vanaf de best geografische locatie bezorgen aan je bezoekers. Zijn je bezoekers enkel actief vanuit europa, of één content waar je website op gericht is. Dan gaat een CDN weinig snelheidswinst opleveren. Is je website wereldwijd veel bezocht? Dan kan een CDN wel een goede verbetering zijn, ook wanneer je eigen website al een trage TTFB heeft kan een CDN helpen.
Conclusie
Door een snelle website vermeid je omzet verlies door gemiste bezoekers! Je kan zeer eenvoudig de snelheid van je website testen via Server Uptime Monitor je krijgt er ook meteen enkele mogelijke verbeteringen. Een snelle website is afhankelijk van een goede webhosting of het gebruik van enkele plugins zoals WP Rocket. Wil je meer informatie of hulp bij het optimaliseren van je website? Neem contact met ons op en we helpen je graag verder.