Qua SEO kan je inhoudelijke optimalisaties doorvoeren maar ook technische. In deze blog gaan we dieper in op de technische zaken die je kan verbeteren op je website of pagina.
Schema tags
Schema tags of microdata genoemd zijn technische vermeldingen op je website die zaken aanduiden en zorgen voor een structuur en duidelijkheid voor crawlers. Microdata en JSON-LD zijn de 2 bekendste vormen, JSON-LD is het eenvoudigste te implementeren.
Door schema.org data toe te voegen kan je vaste structuren vast leggen in je website. Een bekende en aangeraden structuur is LocalBusiness. Via deze structuur kan je de juiste bedrijfsgegevens op je website vermelden, dit maakt het voor Google veel eenvoudiger om de juiste locaties aan te duiden en zal je bij lokale zoekopdrachten veel beter zichtbaar zijn.Naast localBusiness data kan je ook event, faq, vacature, review of productinformatie toevoegen via de schema markup.
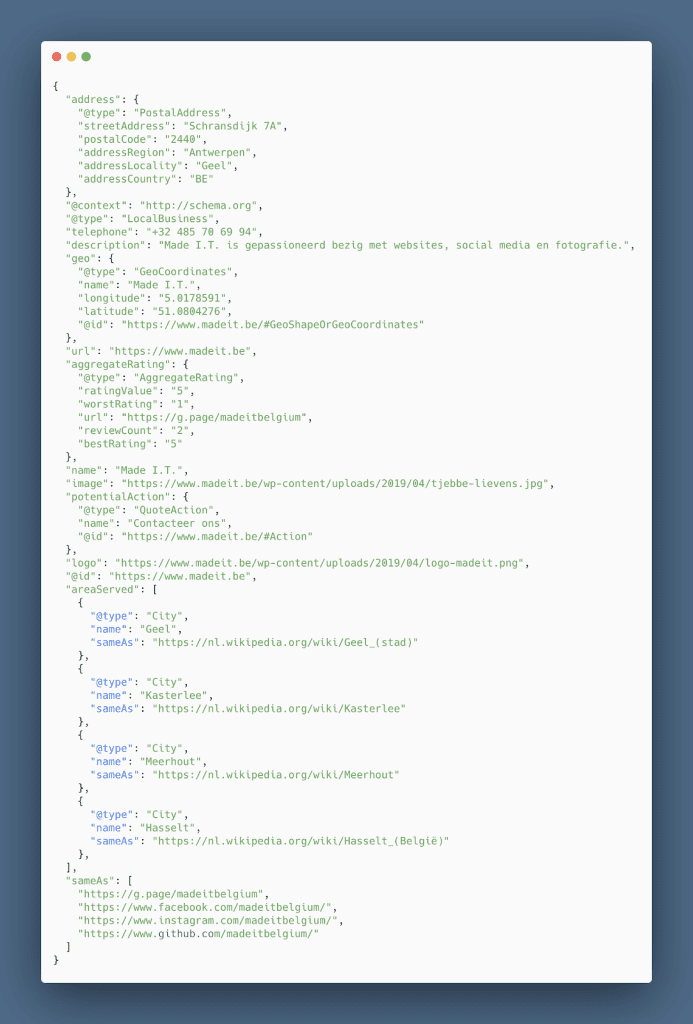
Een voorbeeld van zo’n JSON-LD:

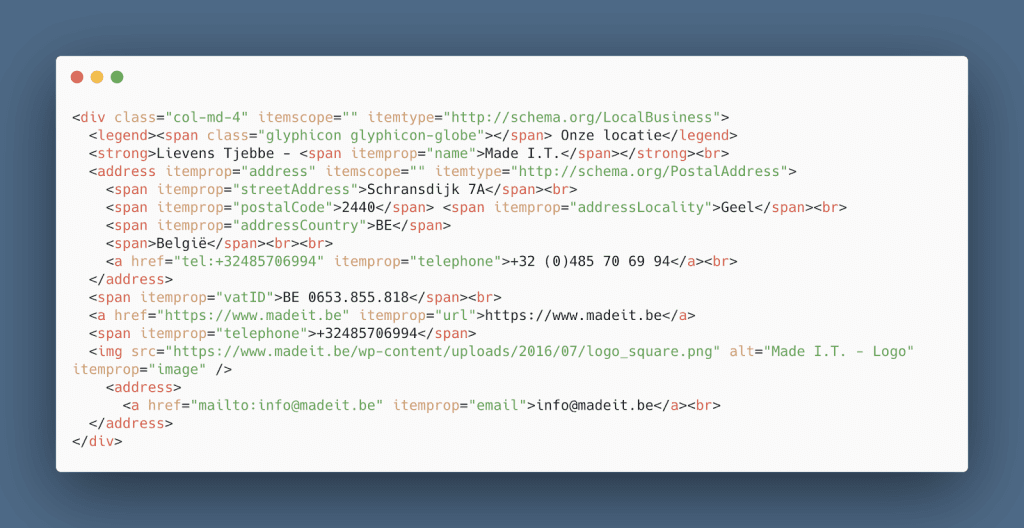
Met JSON-LD voeg je op één locatie een JSON blok toe welke alle nodige informatie bevat. Als je gebruik maakt van microdata ga je in je HTML structuur tags toevoegen, de informatie is dan ook zichtbaar op je website. Een voorbeeld van microdata:

Via het itemscope, itemtype en itemprop attribute kan je aanduiden over welke data het gaat.
Alle mogelijke tags kan je vinden op schema.org. Via https://technicalseo.com/tools/schema-markup-generator/ kan je zeer eenvoudig zonder technische kennis json-ld generen die je aan je website kan toevoegen.
Wanneer je de schema markup in JSON-LD of microdata op je website hebt toegevoegd kan je dit best ook even controleren of Google de juiste data begrijpt, Google heeft hier zelf een handige tool voor: https://search.google.com/structured-data/testing-tool/u/0/?hl=nl
Afbeeldingen
Wanneer je afbeeldingen toevoegt aan je website zorg er dan altijd voor dat de naam van de afbeelding een goede beschrijving geeft over wat de afbeelding bevat. Ook moet je altijd de alt tag van je afbeelding invullen. De alt tag is de tekstuele omschrijving van de afbeelding, op deze manier kunnen zoekmachines weten wat de afbeelding bevat. Maar crawlers kunnen nog steeds niet volledig herkennen wat er op je afbeelding staat.

Rich snippets
Rich snippets zijn extra toevoegingen in de Google zoekresultaten. Google en andere zoekmachines willen hun gebruikers zo snel mogelijk en zo goed mogelijk verder helpen met het vinden van het juiste antwoord op de vraag of zoekopdracht. Door meteen het antwoord of deel van het antwoord toe te voegen in de zoekresultaten is de gebruiker sneller geholpen. Ook rich snippets kunnen er voor zorgen dat je meer bezoekers op je website krijgt. De rich snippets vallen harder op dan een gewoon zoekresultaat.
Een rich snippet kan je niet forceren, het is Google dat bepaalt welke websites extra in de verf worden gezet in de zoekresultaten. Wel kan je Google helpen om de juiste data via schema.org tags toe te voegen op je website. Voor elke rich snippet zijn er tags die je kan toevoegen op je website.
Welke rich snippets zijn er?
- Personen
- Reviews
- Videos
- Applicaties
- Producten
- Recepten
- Evenementen
Personen
Deze informatie valt niet heel hard op en zal je niet vaak tegen komen. Dit wordt vooral toegevoegd bij bijvoorbeeld LinkedIn profielen.
De schema elementen: https://schema.org/Person
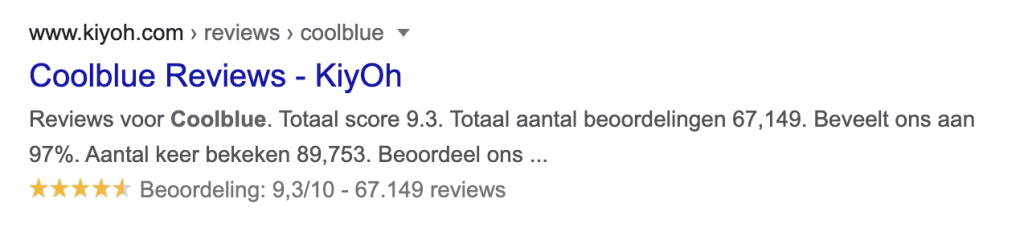
Reviews
Wanneer je reviews op je website hebt kan je dit aan Google vertellen, zo kan je er voor zorgen dat wanneer je een goede score hebt er sterretjes bij de zoekresultaten worden geplaatst.

De schema elementen: https://schema.org/review
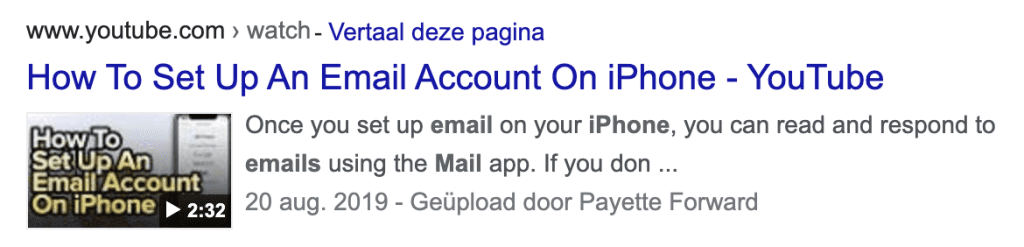
Videos
De video snippet kan je registreren als je een video op je website hebt staan. Deze snippet is vaak iets moeilijker om zichtbaar te krijgen. Meestal is het enkel zichtbaar bij youtube filmpjes.

De schema elementen: https://schema.org/video
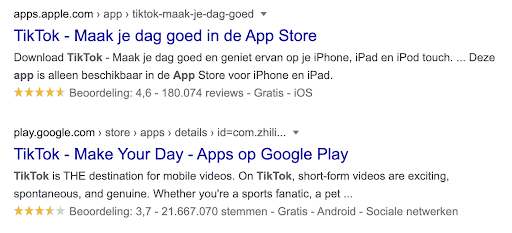
Applicaties
Wanneer je smartphone apps ontwikkeld kan je hier meer informatie over laten weergeven in Google. Zo is meteen zichtbaar hoeveel de app kost, de reviews en op welke platformen ze beschikbaar zijn.

De schema elementen: https://schema.org/SoftwareApplication
Producten
Wanneer je een webshop hebt zijn rich snippets zeer interessant, zo kan meteen de prijs, voorraad en enkele belangrijke eigenschappen van het product getoond worden in Google.

De schema elementen: https://schema.org/Product
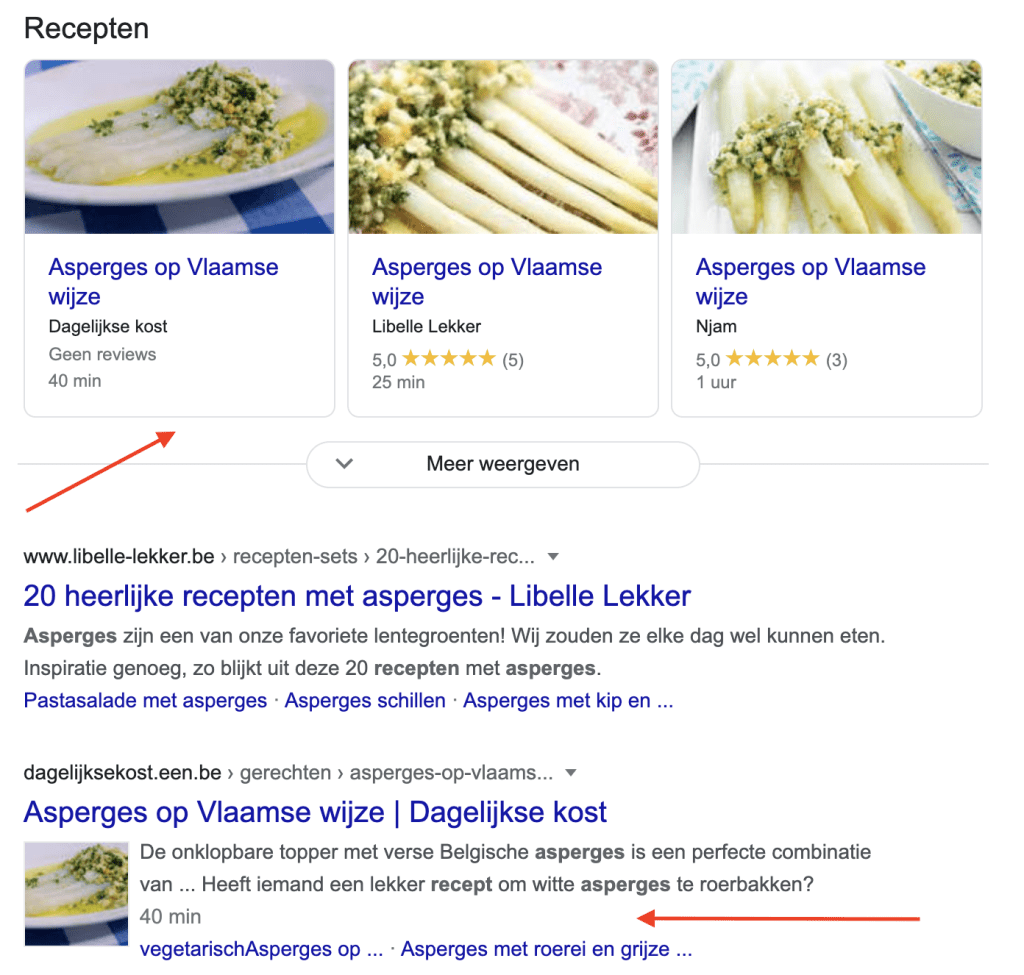
Recepten
Heb je een website met recepten, dan is dit een leuke toevoeging. In Google kan je o.a. meteen laten zien wat de bereidingstijd is.

De schema elementen: https://schema.org/Recipe
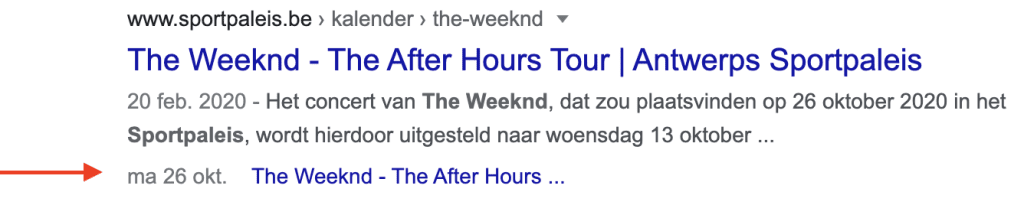
Evenementen
Wanneer je een event, workshop, fuif, wedstrijd, … organiseert kan je via Google met een rich snippet de datum laten zien met een link naar je reservatie systeem of informatie pagina.

De schema elementen: https://schema.org/events
Samenvatting
Voor sommige zoektermen is Google slim genoeg om meteen het antwoord te kunnen vinden in een relevante pagina. Hier heb je niet perse tags voor nodig, maar het kan je wel helpen. Zo een samenvatting in Google zorgt meteen voor meer zichtbaarheid. Wanneer je op je pagina een conversie wil genereren is het niet altijd handig, zodra de zoeker het antwoord heeft klikt deze niet altijd meer door naar je website.

Conclusie
Door technische tags toe te voegen aan je website kan je eenvoudig gestructureerde data doorgeven aan zoekmachines zoals Google. Dit kan je meer zichtbaarheid verbeteren en dus meer bezoekers opleveren. Weet je niet hoe je zelf zo’n tags kan toevoegen op je website? Contacteer ons!