In onze blog over het belang van de snelheid van je website zeggen we je altijd dat dit belangrijk is voor je bezoekers, maar ook voor je SEO is dit belangrijk. Hoe sneller je website is hoe meer pagina’s google van je website zal indexeren. Daarnaast heeft een goede snelheid een positieve invloed op de gebruikerservaring wat ook een positief effect heeft op je SEO.
De snelheid meten
Het meten van de snelheid van je website kan via je eigen computer maar er zijn ook verschillende online tools die je hierbij helpen. Pingdom, GTMetrix en serverUptimeMonitor.co zijn enkele van de vele tools die beschikbaar zijn, elk hebben ze ongeveer dezelfde werking. Wij gebruiken steeds serverUptimeMonitor.co, dit is één van de enige tools die ook de metingen waar Google gebruik van maakt voor het bepalen van je positie in Google weergeeft.
Het meten van de snelheid van je website is zeer eenvoudig, je moet enkel de url van je website ingeven in de monitor tool.


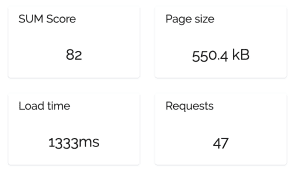
Wanneer de test uitgevoerd is zie je meteen 4 belangrijke factoren. De Load time is de belangrijkste, dit is de totale tijd die een website nodig heeft om te laden. Deze tijd moet zo laag mogelijk zijn best tussen de 1000 en 2000ms (1 tot 2seconde).
De SUM Score, een score berekend door ServerUptimeMonitor, geeft aan hoe moeilijk het nog is om te verbeteren. Hoe hoger de score, hoe moeilijker. Het aantal requests geeft aan hoeveel afbeeldingen en andere resources zoals css en javascript er wordt ingeladen. Elke request heeft een bepaalde tijd nodig, heb je veel requests dan zal de laadtijd van je website vertragen. Ook de pagesize heeft een effect op je laadsnelheid. Hoe groter je website hoe trager de website, op een computer of smartphone met een goede internetverbinding heeft dat minder effect maar vooral op smartphones die werken via 3G of 4G zal een grote website veel trager laden.
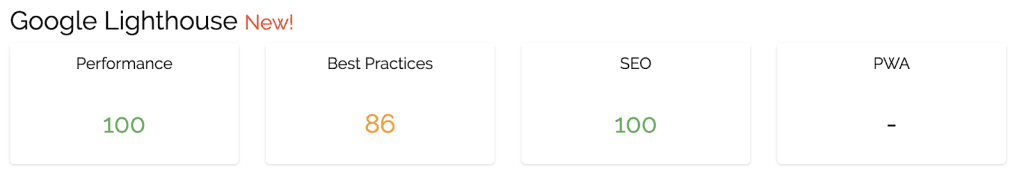
Onder deze resultaten vind je de lighthouse scores met een maximum van 100, dit is een systeem van Google die enkele zaken meet. De performance score geeft aan hoe goed Google vind dat je bezig bent met de snelheid van je website. De best practices score meet verschillende zaken waaronder designkeuzes. Staat er bijvoorbeeld een knop te dicht bij een tekst waardoor die moeilijk klikbaar is dan zal deze score lager worden. De SEO score controleert de basic SEO optimalisaties qua gebruik van titels, maar houdt geen rekening met inhoudelijke of keyword optimalisaties.

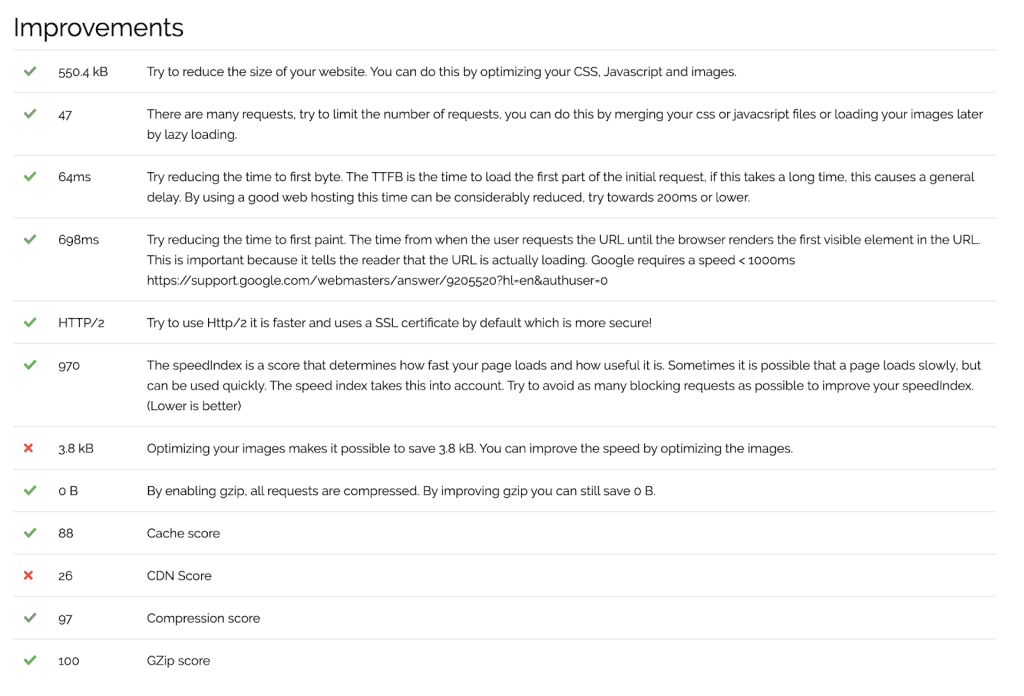
Onder de lighthouse scores heb je een tabel met verbeterpunten of de belangrijkste punten.

De belangrijkste metingen zijn de 3de (TTFB) en 4de (TTFP). Hier houdt Google rekening mee en zijn sinds kort ook te bekijken in je Google Search Console.
De TTFB is de tijd die die allereerste request nodig heeft, dit geeft vooral weer of de webhosting goed is of niet. Bij een goede webhosting zal de Time To First Byte automatisch beter zijn dan op slechtere webhostings. Je kan dit deels oplossen door een cache mechanise te implementeren.
De 2de belangrijke meeting volgens google (de 4de in de tabel) is de Time To First Paint. Dit is de tijd die nodig is om de pagina te laden totdat er de eerste zichtbare elementen te voorschijn komen. Soms is de laadtijd van een website traag maar is de TTFP wel snel, soms worden op de achtergrond nog extra elementen denk aan een google maps of een facebook like knop ingeladen die de totale laadtijd vertragen maar de website wel al bruikbaar is voor de gebruiker. Ook deze meeting wordt vooral beïnvloed door caching of de kwaliteit van de webhosting.
Verder in de tabel is ook te zien dat de afbeeldingen op onze website geoptimaliseerd kunnen worden. Het optimaliseren van afbeeldingen is een zeer belangrijke taak om de snelheid van je website te verbeteren.
Wat is cache en hoe moet ik dat toevoegen op mijn website?
Wanneer je een webpagina opent wordt er in de code van die website heel wat zaken berekent en gevalideerd. De juiste inhoud wordt uit de database gehaald zodat de pagina opgebouwd kan worden. Al die berekeningen en validaties hebben tijd nodig. Een goede webhosting heeft vaak meer rekenkracht waardoor deze berekeningen en validaties snel gebeuren. Wanneer je webhosting trager is kan je het resultaat van al de berekeningen opslaan, de volgende keer dat een gebruiker dezelfde webpagina bezoekt moet niet alles opnieuw gebeuren en kan je het vorige opgeslagen resultaat tonen. Dit kan natuurlijk enkel op algemene pagina’s waar geen gebruikers specifieke data wordt getoond. Op een blog website is dit eenvoudig, bij een webshop is het al iets moeilijker je kan bijvoorbeeld het winkelwagentje niet opslaan en aan alle gebruikers tonen. Met cache zorg je er dus voor dat niet alle berekeningen telkens opnieuw moeten gebeuren waardoor je website sneller zal worden.
Is je website gebouwd in WordPress of een ander CMS systeem dan is er vaak een plugin die je kan toevoegen om cache in te schakelen. Op onze WordPress websites gebruiken wij de WP Rocket plugin. Weet je niet hoe je een plugin moet toevoegen, of weet je niet of je website gebouwd is via een CMS met cache mogelijkheden? Dan kan je best contact opnemen met het bedrijf dat je website gebouwd heeft.
Hoe kan ik afbeeldingen verbeteren?
Wanneer je afbeeldingen te groot zijn dan zal dit je website vertragen, dit merk je vooral wanneer je surft via een trage internetverbinding bijvoorbeeld via 3G op je smartphone. Wanneer je jouw website opbouwt kan je beter meteen rekening houden met het optimaliseren van je afbeeldingen. Wanneer je handig bent met Adobe Photoshop of Lightroom kan je via zo’n programma de afbeelding kleiner maken voordat je de afbeelding upload naar je website. Wanneer je zulke programma’s niet hebt kan je ook gebruik maken van een online website om je afbeeldingen te verkleinen zoals https://compressjpeg.com/ of https://tinyjpg.com/, dit zijn 2 bekende websites die je hierbij helpen. Op deze websites upload je jouw afbeelding daarna download je de aangepast afbeelding en upload je die naar je website.
Wanneer je achteraf afbeeldingen wil verbeteren kan je alle afbeeldingen één voor één downloaden, optimaliseren en opnieuw uploaden. Dat is een tijdrovende klus. In WordPress heb je enkele plugins die dit automatisch kunnen, het nadeel van een plugin is dat je niet kan kiezen hoe sterk de compressie en dus kwaliteitsverlies is. Handmatig is de beste oplossing, maar een plugin zoals Smush https://nl.wordpress.org/plugins/wp-smushit/ is een goed alternatief.
Conclusie
Zorg voor een snelle website, begin met de TTFB en TTFP door bijvoorbeeld caching toe te voegen op je website. Ga daarna aan de slag om je afbeeldingen te verkleinen en je website zal sneller laden. Lukt het je zelf niet om je website te versnellen, of zit je ergens vast en krijg je na het zoeken en testen je website toch niet sneller? Contacteer ons en we bekijken samen hoe jouw website sneller kan.